The difference between HTTP and HTTPS can be the difference between your business being successful or suffering a data breach. Let’s quickly highlight the key differences you should know about these two foundational connection types
HTTP, or hypertext transfer protocol, is the default connection type that websites revert to without a special security tool called an SSL/TLS certificate. See that padlock near the top of your browser window? That means you’re using HTTPS, which is a secure connection (hence, the “S” at the end). If you don’t see one, it means you’re using an insecure (unprotected) connection that leaves your data vulnerable. (In a nutshell, that’s the difference between HTTP vs HTTPS.)
Unless you like handing out your most sensitive data like it’s Halloween candy, you’ll want to ensure you’re using HTTPS for all of your website connections.
But aside from adding an extra letter at the end of the acronym, what is the difference between HTTP and HTTPS? Don’t worry, we’ll cover everything you need to know in just a few moments.
Let’s hash it out.
A 2-Minute Overview of HTTP vs HTTPS and Their Differences
HTTP and HTTPS are both internet connection protocols — meaning they’re sets of rules that govern how you transmit data remotely between parties. (For example, between your website and the customers who connect to it.)
The difference between the two boils down to data security: One secures data in transit (HTTPS) using verified identity and public key cryptography while the other does not (HTTP). This means that while data is transmitting via HTTP, it’s vulnerable to interception attacks (i.e., man-in-the-middle attacks). HTTPS is basically HTTP with a little something “extra.”
HTTPS = HTTP + Transport Layer Security (TLS)
TLS is the successor of SSL, which you’ve likely heard of, and requires a site owner to install a special digital certificate called an SSL/TLS certificate (AKA a website security certificate). TLS combines verified digital identity and encryption with the traditional HTTP request and response messages to make them more secure. This way, any unintended users can’t intercept and read those messages in transit.
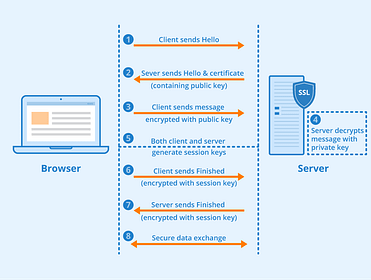
We won’t get into all of the technical nitty-gritty of how HTTPS works here — there’s not enough time for that in this article. Instead, take a look at the following illustration to see the difference between HTTP and HTTPS when it comes to securing website connections:
Here’s a quick-glance guide that highlights the differences of HTTP vs HTTPS:
| Type of Protocol | HTTP | HTTPS |
| What It Is (Technical Definition) | Hypertext transport protocol — this is a set of rules for transmitting data in plaintext. | Hypertext transport protocol secure — this set of rules teams encryption with verified digital identity to encrypt data in transit. This means your data is secure against unauthorized access. |
| Simplified Definition | An HTTP connection is like sending a postcard that’s open for everyone to see and is susceptible to unauthorized modifications. | An HTTPS connection is like sending a coded (enciphered) message that only you have the key for, and that’s sealed in a envelope with a wax stamp to protect the integrity of the message. |
| Requests and Responses | Request and response data for your website is not encrypted. | Uses transport layer security (TLS), formerly secure sockets layer (SSL), to encrypt data to secure data in transit. |
| Port Number(s) | Port 80 | Port 443 |
| How to Enable It | Doesn’t require anything special; this is the default communication protocol for data transfers. This is what servers revert to when secure connections fail, or website security certificates aren’t installed on the server. | Requires installing an SSL/TLS certificate on your server that contains verified info about your domain and organization. |
| How You Know It’s Enabled | Security icons display in your browser’s address bar to indicate your website connection isn’t secure (icons vary by browser): A padlock icon with a line marked through An exclamation markA padlock with an exclamation mark and “HTTPS” crossed out with strikethrough text You’ll also see “http://” at the beginning of the website’s URL. (This may require you to click on the URL to get it to display.) | A locked padlock icon that communicates that the website (or, more accurately, its connection) is secure. You’ll see “https://” display in the web address bar as well. (This may require you to click on the URL first to get it to appear.) |
| Security Risks | Vulnerable to man-in-the-middle (MitM) attacks that enable cybercriminals to intercept your communications and steal, manipulate or delete your data in transit. | The recommended security mechanism to protect your data in transit against MitM attacks and other related security issues. |
| Performance Speeds | HTTP is faster than HTTPS, but the difference is negligible and doesn’t outweigh the security benefits of the latter. | HTTPS is slower but more secure than HTTP. However, HTTP/2, which compresses data and supports multiplexing, is faster and requires the use of HTTPS. |
Why You Should Use HTTPS Instead of HTTP
When users visit websites loading via HTTP, they’ll see “Not Secure” messages that caution proceeding any further. As you can imagine, these warnings can have negative effects on your reputation and relationship with customers. After all, why should they trust you when you’re making no visible effort to keep their data secure? They shouldn’t, and rightfully so. This is why you need to step up and do something about it to make your website more secure.
Before the internet, you physically had to meet up with someone to securely exchange data. (Think of clandestine meetups in classic spy movies). Otherwise, you’d risk a message being intercepted where someone could make unauthorized changes to its contents, and you’d never know the difference.
In an age of near-instantaneous communications, these time-consuming and expensive rendezvous are no longer necessary. Public key encryption, which is at the core of what makes HTTPS possible, enables people the world over to engage in secure remote communications.
Enabling HTTPS on your website is a smart move for several key reasons:
- Resolves the security issues plaguing HTTP requests and responses
- Requires the verification of your site’s digital identity
- Gets rid of the ugly “Not Sure” and “Insecure Website” warnings that drive away customers
How HTTP & HTTPS Sites Display in Your Browser (Chrome, Firefox, and Microsoft Edge)
Look at the web address bar in the Google Chrome browser: Is there a locked padlock icon displaying? How about an “https://” displaying in the URL itself when you click on it? If you answer yes to either (or both) of these questions, great! This means you’re using a secure, encrypted connection.

Image caption: A screenshot example of a secure website that’s using an HTTPS connection. This is demonstrated through the inclusion of the security padlock icon to the left of the website URL.
If your answer is no because you’re not seeing a locked padlock in Chrome but are seeing an exclamation point (or a padlock with an exclamation point), it means the website is using HTTP and isn’t secure:


Unsurprisingly, browsers like to put their own spins on things. Mozilla’s Firefox browser takes a slightly different approach, displaying the padlock with a red line through it in the address bar:

Similar to Google Chrome, Microsoft’s Edge browser also wants it to be obvious that you’re using an insecure website. They use virtually the same UI with a combination of colored exclamation points and strikethrough text to catch your attention — they just don’t use as much red as Chrome for SSL/TLS related error messages. For example, check out this screenshot from an example insecure website:

Final Thoughts on HTTP vs HTTPS Differences
It’s easy to see why enabling HTTPS on your website is a no-brainer. While HTTP is technically faster in terms of performance, that gets blown out of the water when you consider the security advantages that its more secure counterpart offers. HTTPS pairs verified digital identity with encryption to ensure that only the right party is able to access your secure data. HTTPS clearly wins the “HTTP vs HTTPS” battle.
In the overwhelming majority of situations, there’s no excuse for using an insecure HTTP connection for your website. The few-and-far-between exceptions would be websites where no sensitive information is requested or shared by site users (i.e., informational websites, but even then there may be an admin login URL). If your organization has an ecommerce store, lets users log in, or otherwise collects sensitive data, then you’d better secure your website ASAP with HTTPS.
Any delay further leaves your (and your customers’) data open to theft, modification, and other issues.