What’s SSL? SSL, or secure sockets layer, is the standard technology used to secure online communications. Let’s take a quick look at what SSL is and what it does to enable your secure transactions online
You know when you go to a website and see a padlock icon in your browser’s address bar? That means the website is using SSL, or secure sockets layer. SSL secures your communication with the website so hackers can’t eavesdrop and see your credit card number or password.
(Technically speaking, SSL is an outdated term because it’s been replaced by a very similar but updated technology known as transport layer security, or TLS. But people still like to use the term SSL because it’s been around longer and, therefore, is easier to remember.)
Today, we’re taking a step back from more in-depth technical articles to take a quick look at the basics: what does SSL stand for? What is SSL? How does it work? And, of course, how you can protect your own website with SSL.
Let’s hash it out.
What Does SSL Stand For? A Quick SSL Definition of the Protocol
SSL stands for secure sockets layer. In the simplest terms, SSL is a technology that’s commonly used to securely send data (for example credit cards or passwords) between a user’s computer and a website. The term also describes a specific type of digital certificate (SSL certificate) that companies use to prove they own their domain. (We’ll speak more about that a little later.)
SSL is a protocol (i.e., a set of rules computer systems follow when communicating with each other) that was created in the 1990s to allow web browsers to securely send sensitive info to/from a website. Nowadays, however, we rely on transport layer security (TLS) to handle these tasks, but the term “SSL” has stuck around and that’s the term most people use. We’ll talk more about SSL certificates and TLS a little later in the article. But just note that since you’ll commonly see SSL or SSL/TLS being used interchangeably across the internet, we’re just going to use the term here as well to keep things simple.
If you’re looking for quick rundown of what SSL is and why it’s important, check out our TL;DR overview section.
If you want to learn how to enable SSL/TLS on your website, just click on this link and we’ll take you to that section of the article. But if you’re interested in learning more about what SSL/TLS does and how you use it, then keep reading.
How Do You Know When a Website Uses SSL/TLS?
The answer to this question is easy: your browser will tell you, usually in at least two ways:
- The URL will start with “https://.” The “s” stands for secure and means that the website you’re visiting is using SSL/TLS to secure your connection.
- The browser will display a little padlock icon next to the website address. This added visual security indicator communicates the website is using SSL/TLS.
The good news is that more and more websites are using SSL to keep site visitors like you and me secure. W3Techs reports that HTTPS is the default protocol for 79.6% of all websites. This is up from around 75% back in September 2021. Nice — looks we’re moving in the right direction.
What It Looks Like When You Use HTTP vs HTTPS
Here’s a quick visual comparison of a website that’s transmitting via a secure HTTPS protocol (using SSL/TLS) versus one that’s using the insecure HTTP protocol:

- The first message prominently cautions that the site is not secure.
- The second message is the clear opposite because the website’s server is using a secure, encrypted connection to communicate with your web browser.
If the website is using HTTP, this means that any data sent from your browser to the server hosting the website risks the data being read, modified, or stolen in transit. As a website owner, it’s really bad news for you and your customers because it means their data is exposed and you may be liable for not securing it in the first place.
What Does SSL Do, Exactly? A Look at How SSL Helps You Secure Data in Transit
Now that you understand the basics of what SSL stands for and what it does, let’s take a brief look under the hood. How exactly does SSL protect website users and data against hackers?
SSL protects data while it’s “in transit” (travelling between the user’s browser and the website/web server). There are actually three different things SSL does to protect website users. SSL enables secure authentication, data encryption, and data integrity assurance. This allows you to:
- Confirm who it is you’re connecting to (authentication)
- Use a secure connection to send data so that it can’t be read by unauthorized parties in transit (encryption)
- Ensures that data you send or receive isn’t tampered with somewhere along the way (data integrity).
All of these things are made possible through a cryptographic process known as an SSL handshake (AKA TLS handshake). Much like how you introduce yourself to someone and shake their hand, your computer does the same with a website’s server:
- Your browser sends a hello message to announce it wants to securely connect to the server.
- The web server responds by sending its SSL certificate (AKA a digital certificate), along with a list of algorithms it can use to securely communicate.
- Your browser uses the digital certificate, which contains identifying information about your organization, to verify the site’s authenticity (that’s the authentication part of SSL mentioned above!)
- The browser sends back info relating to the algorithms it supports. The browser and server will then use the selected algorithms for encryption and data integrity (the other two parts of SSL mentioned above!)
From there, some other technical steps take place that we aren’t going to get into right now. (Check out the previously linked article for a more in depth look at how different versions of the SSL/TLS handshake work.) Bada bing, bada boom — the end result is that your browser and the website server establish a secure connection through which you can transmit sensitive data (such as using your credentials to log in to a website).
Pretty cool, huh?
Spoil Alert: Websites Must Have an SSL Certificate to Use SSL/TLS
Remember how we mentioned an SSL certificate is part of the SSL handshake? Yep, that’s a mandatory step — every website needs an SSL certificate before it can enable SSL/TLS. An SSL certificate is a digital file (issued to the website owner by a certificate authority such as DigiCert or Sectigo) that verifies them as the legitimate owner of the website.
What’s the point of that? To help you assert your digital identity in a way that other entities (users, browsers, operating systems, etc.) can verify you’re legitimate and not an imposter. This way, when a user connects to your website, they know it’s legitimate and can establish a secure, encrypted connection.
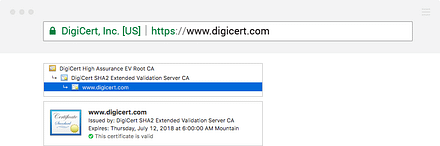
Here’s a quick example of what the SSL certificate looks like for TheSSLstore.com:

For those of you who like a little more technical knowledge about what SSL stands for: The term SSL refers to the technology (cryptographic protocol, or the instructions) that makes secure communications possible. However, people sometimes use the same term to also refer to a type of data file known as an SSL certificate (AKA a TLS certificate). This digital certificate is an X.509 file containing data that ties you or your organization’s verifiable information to the domain.
As such, it’s also known as a website security certificate because this information (along with other key cryptographic info it contains) helps to increase the security of your website’s connections.
How to Research Whether a Website is Legit Using Info in Their SSL/TLS Certificate
Ever visited a website and you weren’t sure if it was legitimate or trustworthy? Knowing how to view the details in their SSL certificate can help you figure out what company is running the website, who they are, and whether they’re a legit entity. (After all, you don’t want to share your personal and sensitive details with a potential cybercriminal!)
As you can see in the left part of the above image, this provides general information about what the certificate is used for and which entity it was issued to. The right half of the image is the Subject details, which provides additional verifiable information about our company. In this case, it provides the following information:
- Common Name (CN): www.icloudjunction.in
- Organization (O) name: Shree Tech Solutions
- Locality (L): New Delhi
- State (S): DL
- Country (C): IN
Of course, that’s not all of the information that this type of digital certificate provides. It also informs you:
- When the certificate was issued and when it will expire.
- What entity issued the certificate (i.e., who the issuing certificate authority [CA] is).
- How the certificate is intended to be used.
- Any subject alternative name (SAN) information, if applicable.
- The digital signature algorithm that’s used on the SSL/TLS certificate.
Understanding How and Where Transport Layer Security (TLS) Comes Into Play
Now, let’s really throw a wrench into things by talking more about this term we touched on earlier. TLS, or transport layer security, is a closely related internet protocol that’s so closely related to SSL that it’s actually considered its official successor. However, there are some technical differences in how SSL and TLS work, but we’re not going to dive into all of that here.
What you need to know is that when you’re on a website that’s secure by “SSL,” it’s technically secured by TLS. Unfortunately, people often use the terms SSL and TLS interchangeably. This gets confusing because so many people and organizations – ours included — still tend to use the term SSL to describe both terms.
So, why do we still call it SSL? After all, it’s a deprecated security protocol that was replaced with TLS back in 1999 after multiple iterations (SSL 1.0, 2.0, and 3.0). Frankly, it’s most likely because people are slow to change. There’s a strange tendency to stick to the terms we’re familiar with, so it’s easier for people to just call it “SSL” instead of “TLS.” (I guess, to quote a common adage, “if it ain’t broke, don’t fix it.”)
So, whether someone calls it SSL or TLS, unless they’re talking about it at a highly technical level, they’re generally referring to the same secure protocol that makes the padlock icon appear in your browser or the digital certificate file that plays a central role in making that occur.
How to Enable SSL/TLS on Your Website
Now that we’ve gotten all of that info out of the way, answering “what does SSL stand for?” you may be wondering how you can put SSL/TLS to use on your website. Good news: it’s really easy. Just follow these five steps to turn make your secure website reality:
- Purchase an SSL/TLS certificate. Select the SSL/TLS certificate best suited for your website’s needs. We (and other authorized users and CAs) have certificates that meet virtually every price range and need. These digital files tie your organization’s verified identity to your website domain.
- Create and submit a code signing request (CSR). This step requires you to provide specific types of information to the certificate authority (CA) that you want to issue your certificate.
- Complete the validation process. Before a publicly trusted certificate authority will issue an OV or EV SSL/TLS certificate, the CA first researches and evaluates info relating to the requesting organization. For domain validation, only the domain gets verified via an automated process.
- Get your certificate from the issuing certificate authority. Certificates are frequently sent to their requestors via email, so keep an eye out for messages from your issuing CA. Some certificates (domain validation certificates) take only minutes to issue while others (organization validation and extended validation certificates) take up to a few days because of their enhanced validation requirements. The general rule is this: The more sensitive the data you need to secure, the higher validation certificate you should use to display your digital identity more prominently on your site.
- Install your certificate on your server. Of course, the specific directions will vary depending on your platform. So, check out our SSL/TLS installation instructions page for additional information.
Of course, once all of this is done, use an SSL/TLS checker tool to ensure that your certificate is properly installed and configured. This can help prevent surprise issues from coming your way.
TL;DR: A Quick Overview of What SSL/TLS Does to Boost Security
Alright, that brings us to the end of this article, which we hope helped you better understand what SSL stands for. But if you’ve skipped ahead and are now just joining us for a quick overview, SSL (or, really, TLS) is a secure internet protocol that allows users to share their data securely with websites.
The three key processes that SSL facilitates are:
- Encryption — This cryptographic function enables you to secure plaintext data in a way that can’t be read or accessed by unauthorized users.
- Authentication — Digital identity authentication helps you ensure that the entity (device or organization) you’re connecting to is who they claim to be.
- Data Integrity — Data integrity ensures that the information you send or receive is authentic and hasn’t been altered in any way.
SSL, as a protocol, uses information provided by digital certificates that go by the same name (SSL certificates). Nowadays, these are technically TLS certificates, but hardly anyone actually bothers calling them that. (You know, because we’re all a tad lazy and it’s easier to call them what we’ve been calling them for years.). So, there you have it. Now you can show off your technical chops around the water cooler or during the next trivia night by being able to answer the question, “What does SSL stand for?”